フォルダの読み取り専用が消えない?
「あれっ、このフォルダ読み取り専用に禁止にしたっけ?」
先日、Windows 11の入ったパソコンで問題が発生したので原因を調べていた。
その過程でフォルダのプロパティを覗いてみて、こんな疑問を持った。
このフォルダを読み取り専用にした記憶は無い。
なぜ読み取り専用になっているんだろう?

ハードの故障か?OSかソフトのが誤動作か?
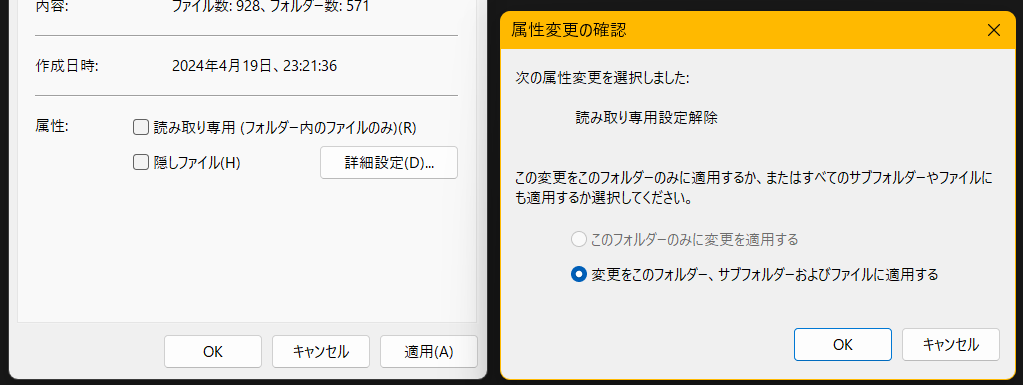
とりあえず、チェックを外してOKを押下した。

属性変更確認ウインドウが出てきたのでOKを押下。これで良いはず!!
念のため、もう一度プロパティを確認。
元の状態に戻ってる。何度やっても元の状態に戻ってしまう。
何だこりゃ~
不思議なチェックボックス
いろいろ調べているうちに原因がわかってきた。
2状態のトグルだと思っていたチェックボックスが、実は3状態のトグルだった。
ということのようだ。わかりやすいように拡大してみるとこんな感じ。

チェックボックスの青は一種類だと思っていたら、その中がチェックマークの場合と横棒の場合があるんですね~
これにチェックボックスが白の状態を加えた3種類がクリックする度に順番に切り替わる仕様になっているようだ。
結論
最終的に自分の中では次の結論に達した。
- Windowsには読み出し専用フォルダという概念は無い。
- ファイルは読み出し専用にすることが出来る。
チェックボックスの右側の「読み取り専用(フォルダー内のファイルのみ)」という、少しまどろっこしい文言はこれを言いたいのかと。
その上で、
- チェックボックスが白の状態はOKを押下した時点で青に戻る。
すなわち、実質的には2状態のトグル。 - チェックボックスが青で中が横棒の状態が標準の状態(読み書きOK)。
- チェックボックスが青で中がチェックマークだと、フォルダ内のファイルが読み取り専用になる。フォルダ自体は読み取り専用ではないので、ファイルの削除等は可能。
ということですかね。かなり特異な仕様のように感じるのは私だけ?
思わず仕様バグを疑ってしまいますが、なにか必然性があるかな~
ちなみに、これを調べるきっかけとなった当初の問題は別原因でした(笑)。
では、また