はじめに
はてなブログを書いている皆様、どんな記法を使っていますか?
私は試行錯誤の結果Markdown記法に落ち着きました。
Markdown記法では「#」などのMarkdown記号で簡単に書式を指定できるのが便利なのですが、プレビュー表示を確認しないと最終的な表示画面をイメージしにくいのがネックですね。
これまでの方法
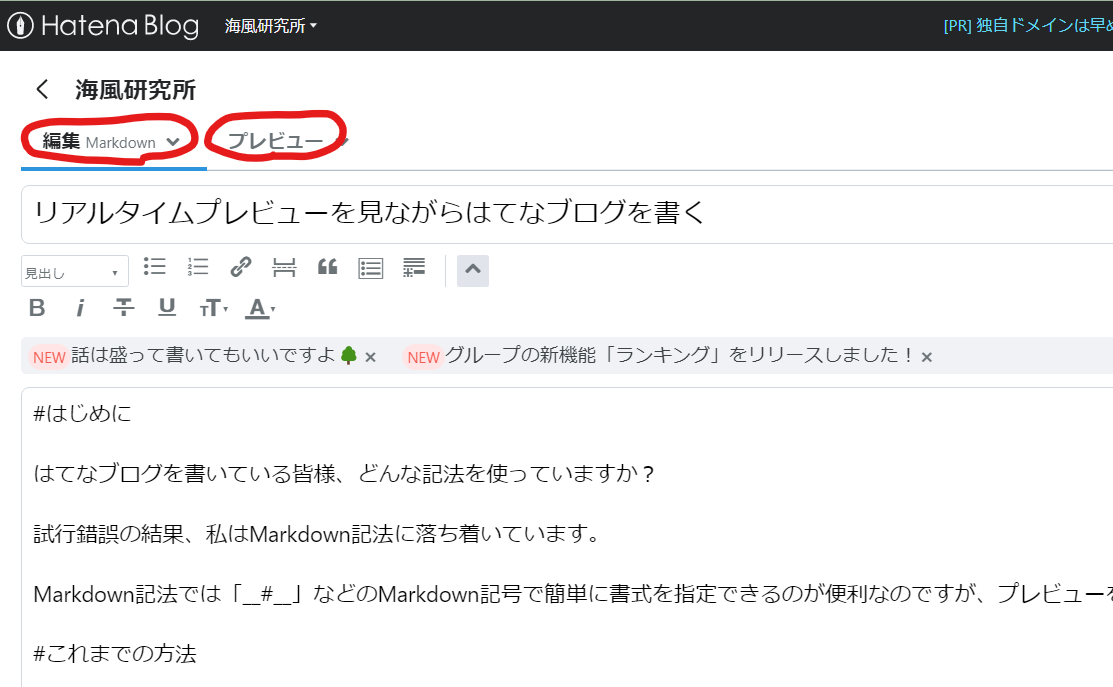
というわけで、これまでの私はMarkdown記法で下書きをしてから、ページ上部の「編集」と「プレビュー」を交互に押しながら、プレビューを眺めてはMarkdownを編集するという非効率なことに時間を費やしていました。

リアルタイムプレビュー
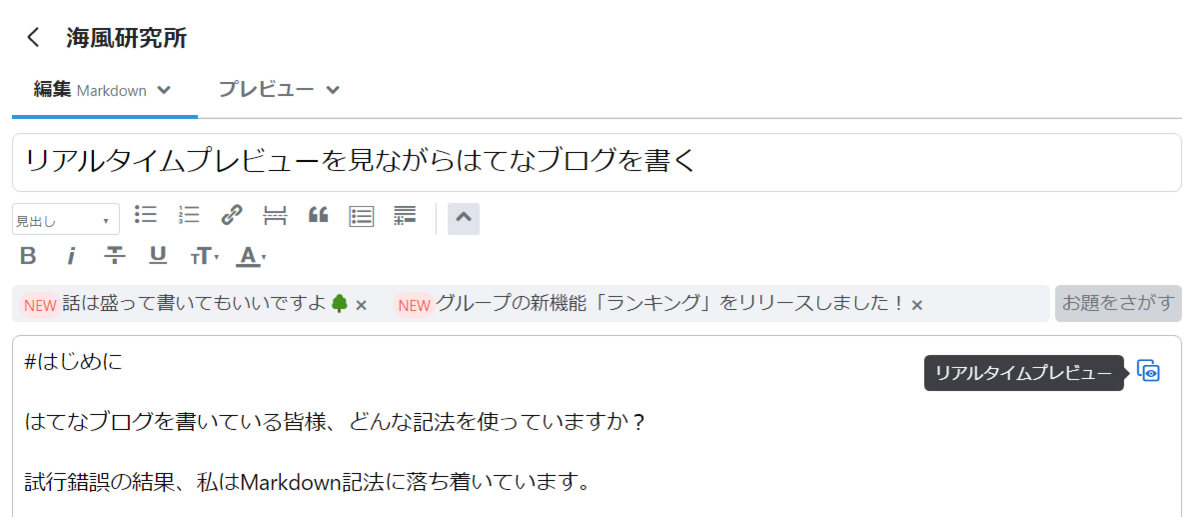
そんなある日、ブログの編集画面の右上に見慣れないアイコンがあるのを見つけました。

何のアイコンだろう?
疑問に思いながらこのアイコンの上にマウスカーソルを重ねてみると・・・

「リアルタイムプレビュー」だと・・・
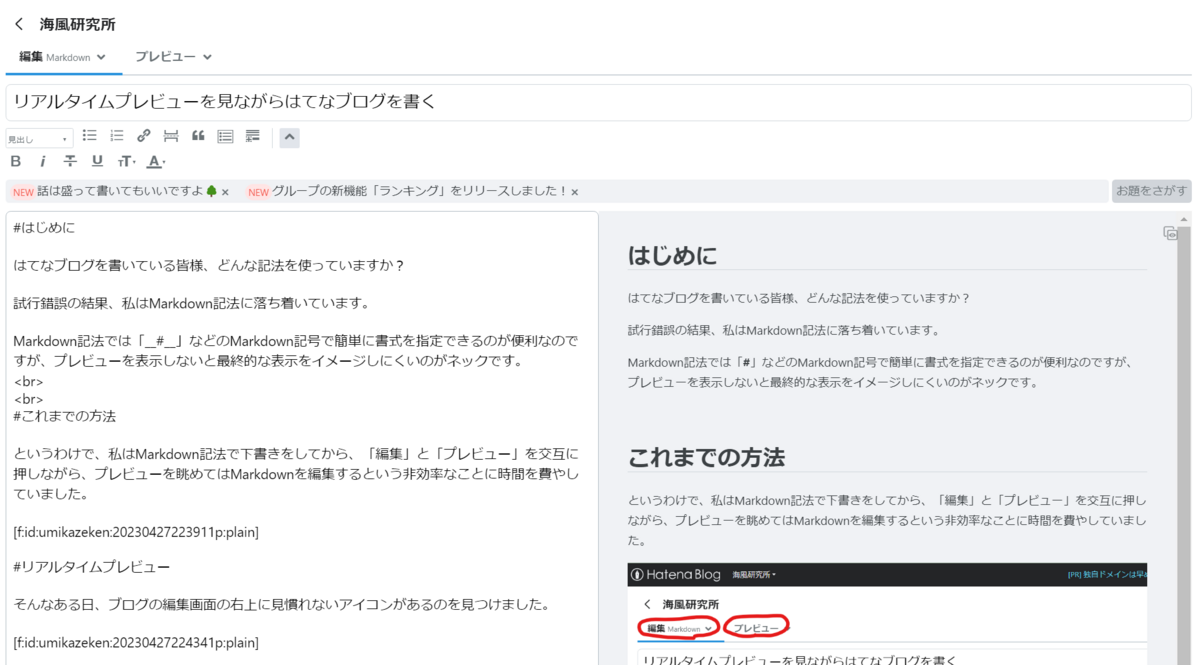
とりあえず押してみるか、ポチリ!!

なんとMarkdown記法で書いていた内容がリアルタイムでプレビュー表示されるではないですか。
こんな便利な機能があったとは。これまでの苦労は何だったのだろう。
もう少し見つけやすい場所にアイコンを置いてくだされ~ > はてなブログ開発者さま
おまけ:画像に枠を付ける
今回の記事ではスクリーンショット画像を何枚か貼っているのですが、ページの白背景に画像が溶け込んで非常に見ずらい。簡単に図に枠線を付ける方法は無いものかと探してみると、Markdown表記の先頭に次のようなstyle記述を追加すると良いことがわかりました。
<span><style>
img{
display: inline-block;
box-sizing: border-box;
border: solid 1px #333;
}
</style></span>
参考にしたのはこのページ。
また少し賢くなりました。
では、また。